1. Tạo liên kết đơn giản cho Blog
Chức năng “Simple URL” cho phép người khác có thể truy cập Blog của bạn qua một địa chỉ dễ nhớ, có dạng
http://360.yahoo.com/Ten-tai-khoan-cua-ban (ví dụ:
http://360.yahoo.com/minah2710). Để kích hoạt địa chỉ này, bạn vào “Blog Settings” và đánh dấu kiểm ở dòng “Simple URL…”
2. Đếm số người ghé thăm BlogChức năng “Visitor Stats” sẽ cho biết số lượt ghé thăm trang web từ lúc bạn tạo trang web đến hiện tại. (nếu trang web được tạo trước ngày 18/1/2006 thì con số lượt ghé thăm chỉ tính từ ngày này tới hiện tại vì chức năng “Visitor Stats” được Yahoo! đưa vào hoạt động từ ngày 18/1/2006).
Ở trang chủ 360° của bạn (Yahoo! 360° Homepage), Visitor Stats sẽ cho biết số lượt thăm trang web và số người đã ghé thăm (không xác định là ai, chỉ có mỗi bạn được biết con số này) trong tuần hiện tại (Week), trong tháng hiện tại (Month) hoặc tổng số (Total)
Trang “My Page” (trang web hiển thị cho người khác theo dõi) chỉ cung cấp số lượt ghé thăm trang web, sẽ cho mọi người cùng biết khi bạn chọn “Public” và chỉ bạn được biết nếu bạn chọn “Just me”
3. Tạo Feed như thế nào?Một số người dùng Yahoo! 3600 còn khá bỡ ngỡ về mục Feed và không biết sử dụng như thế nào. Feed được thiết kế cho việc chia sẻ nội dung, tin tức, cung cấp thông tin chủ yếu là tiêu đề, tóm tắt và liên kết đến trang tin đầy đủ của một website khác. Nhờ mục Feed này, người đọc tin có thể biết tin tức nào mới từ website đó một cách nhanh chóng mà không cần vào website để tìm.
Cách tạo Feed như sau:
- Bạn truy cập trang web mà bạn muốn lấy tin. Trang web này phải hỗ trợ RSS. Nếu có hỗ trợ RSS, thông thường trên website sẽ có biểu tượng RSS hay XML . Rất nhiều trang tin có hỗ trợ RSS, chẳng hạn như:
www.cnn.com,
http://msdn.microsoft.com,
www.nld.com.vn,
www.tuoitre.com.vn...
- Bạn nhấn vào biểu tượng RSS hay XML, trang web sẽ hiển thị các link đến các mục tin tức mà trang web cung cấp, chẳng hạn
http://rss.cnn.com/rss/cnn_topstories.rss hay
http://www.nld.com.vn/rss/the-thao.xml. Bạn tô đen nội dung đường link này, nhấn Ctrl-C để sao chép vào clipboard.
- Bạn chuyển sang trang web của mình, nhấn “Share Feed”, chuyển đến ô URL rồi nhấn Ctrl-V để dán vào link trang tin bạn muốn lấy từ clipboard
4. Cho phép lấy tin từ Blog của bạnKhi đọc blog của một số người, bạn thấy cuối trang blog cũng có biểu tượng RSS. Điều này có nghĩa là người đó cho phép bạn có thể lấy nội dung blog của họ đưa vào Feed của bạn (cách đưa vào Feed cũng giống trên). Bạn cũng có thể cho phép người khác lấy tin tức từ blog bạn dưới dạng Feed. Cách làm như sau: bạn vào “Blog Settings”, thiết lập tùy chọn mục “Who can see your blog” là “Public” và đánh dấu kiểm ở dòng “Yes, public my blog…” ở mục “Publish site feed”.
5. Tạo bài viết bình chọnBạn có thể giao tiếp với bạn bè trên Blog qua các nhận xét (comment) quanh một bài viết. Một hình thức tương tác khác Yahoo! hỗ trợ là bình chọn. Bạn đặt ra một vấn đề nào đó và mỗi tài khoản Yahoo! có thể bình chọn một lần (nếu bạn cho phép họ đọc bài bình chọn).
Ở cửa sổ soạn thảo bài viết mới, bạn nhấn vào link “Create Poll”, điền vào câu hỏi ở ô “Enter Poll Question” và các mục chọn lựa ở các ô “Enter Response Options” (nếu có nhiều hơn 3 lựa chọn thì bạn nhấn “Add another option“ để thêm tùy chọn). Sau này, để ngưng việc bình chọn, bạn dùng chức năng Edit mở lại bài viết, đánh dấu kiểm ở ô “End this poll”.
6. Hiển thị tiếng Việt Unicode trên Blog với Internet Explorer (IE)Tiếng Việt Unicode trên Blog sẽ hiển thị với trình duyệt Firefox, nhưng với IE thì không. Nguyên nhân là do Yahoo! 360° không hỗ trợ Unicode và IE không thể tự xác định font chữ chính xác. Một điều hiển nhiên là số người sử dụng IE vẫn còn rất nhiều và bạn cũng cần phổ biến Blog của mình đến những đối tượng này. Hiện thời, bạn có thể tạm khắc phục bằng cách giúp IE xác định font chữ trong bài viết, qua đó người dùng có thể đọc được tiếng Việt khi sử dụng IE (một số nơi khác như trang chủ, nội dung comment thì vẫn không hiển thị tiếng Việt nếu dùng IE).
Bạn làm như sau: trong cửa sổ soạn thảo bài viết, đánh dấu kiểm ở dòng “View HTML Source. Most HTML is OK” rồi điền vào phần trên cùng nội dung ở cửa sổ soạn thảo dòng chữ “” (không đánh 2 dấu “, có thể thay font Arial bằng bất cứ font nào bạn thích). Bạn có thể dùng cách khác đơn giản hơn là tô đen nội dung muốn hiển thị tiếng Việt, nhấn nút “Font Face” trên thanh công cụ soạn thảo rồi chọn font chữ.
P/s: Tools ~> Internet Options ~> Accessibility ~> Ignore font style
7. Danh sách các bài viết ưu tiênĐối với những bài viết bạn thấy hay hoặc yêu thích, bạn có thể đưa vào danh sách ưu tiên để giới thiệu với người đọc. Khi soạn thảo hoặc sửa chữa bài viết, bạn đánh dấu kiểm ở dòng “Highlight this blog entry”, bài viết này sẽ được đưa vào danh sách ưu tiên hiển thị ở góc trên phải tại trang các bài viết
8. Lấy link bài viếtBạn muốn giới thiệu cho người khác một bài viết nào đó trong Blog nên cần gửi cho họ link đến bài viết này. Khi đó, bạn xem dưới mỗi bài viết sẽ thấy link có tên “Permanent Link”, đó là link trực tiếp đến bài viết. Bạn nhấn chuột phải trên dòng chữ này, chọn Copy Shortcut để sao chép link vào clipboard và gửi link này cho người khác.
9. Tạo mục lục bài viếtKhi số bài viết trên Blog của bạn lên đến hai chữ số thì bạn nên tiến hành tạo mục lục các bài viết để dễ quản lý và theo dõi. Mục lục này là một bài viết trên Blog, nội dung bao gồm tựa đề và link đến các bài viết (xem cách lấy link bài viết ở trên). Khi có bài viết mới, bạn cập nhật danh sách bài viết này bằng cách tạo một bài viết mục lục mới và xóa đi mục lục cũ. Bạn chỉ việc sao chép nội dung từ mục lục cũ và bổ sung tên và link những bài viết mới nên thực ra chỉ tốn công sức ở lần tạo mục lục đầu tiên. Với mục lục này, bạn và người xem dễ dàng theo dõi các bài viết, chỉ việc nhấn chuột vào link là di chuyển nhanh chóng đến ngay bài viết tương ứng
10. Tìm kiếm Blog theo chủ đề:Qua chức năng “Search” của Yahoo! 3600, bạn có thể tìm kiếm những Blog khác theo các chủ đề như tên, email, nơi ở, trường học… Chức năng này rất hữu ích để bạn tìm kiếm những trang blog hay, độc đáo hoặc blog của những người quen biết hay cùng sở thích với bạn, chẳng hạn tìm blog những người từng học chung trường tiểu học, những trang blog của người Việt Nam…
Tại trang web của mình, bạn vào mục “Search”, chọn hoặc điền vào nội dung các chủ đề muốn tìm kiếm rồi nhấn nút “Search”, Yahoo! sẽ cung cấp cho bạn những trang blog phù hợp tìm được (hình 10).
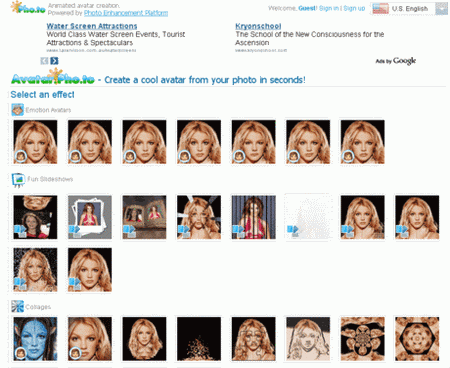
11. Post ảnh lên Blog:Có lẽ đây là câu hỏi nhiều người thắc mắc nhất. Xin hướng dẫn các bạn chi tiết cách "gửi" nhiều ảnh lên Blog. Thực chất từ "gửi" ở đây có nghĩa là lấy ảnh từ 1 website khác về Blog của bạn. Website mà ta sử dụng là photobucket.com Hoặc
http://imageshack.us/ vì dịch vụ này không cấm hotlink. Với photobucket thì ảnh của bạn sẽ bị delelet sau một khoảng thời gian nhất định. Vì thế nên dùng imageshack.
Đầu tiên, dĩ nhiên bạn phải 1 tài khoản tại photobucket.com. Đăng ký khá dễ dàng.Trong phần soạn Blog, tìm và chọn mục "View HTML Source" ngay bên dưới phần soạn nội dung.

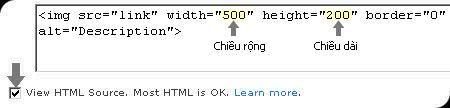
Tại vị trí bạn muốn chèn hình ảnh, bạn nhập vào đoạn code HTML như sau:
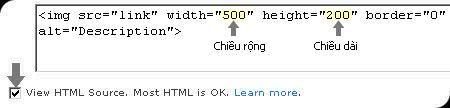
![]()
Trong đó, bạn lưu ý:
- Chiều rộng(width) và chiều dài(height) nên có để ảnh vừa với khung blog hơn, nhìn sẽ đẹp hơn.
- Chiều rộng không được quá 500 pixels.
- "chú thích" là phần chữ sẽ hiện lên khi người xem hover chuột lên ảnh.
Để lấy được địa chỉ ảnh, bạn quay sang trang photobucket.com. Sau khi đã upload ảnh lên, photobucket.com cung cấp ngay địa chỉ trong mục "Url", bạn có thể copy và chèn vào đoạn code trong Blog.
Vẫn tại photobucket.com, bạn click vào hình ảnh bạn vừa post để xem chi tiết, bạn sẽ thấy bên dưới hình ảnh có kích thước mà bạn sử dụng cho đoạn code.

Bỏ "View HTML Source" đi và bạn sẽ thấy hình ảnh hiện lên trên Blog của mình.
Một số lưu ý khác:
- Photobucket.com có cung cấp luôn cho bạn đoạn code để gửi ảnh lên trong hộp thoại "Tag". Bạn có thể sử dụng nó, tuy nhiên, nhớ thêm 2 thẻ width và height nếu không ảnh sẽ không hiện khi bạn ấn nút "Post This Entry".
- Nếu bạn muốn lấy hình ảnh từ 1 website bất kỳ, bạn click chuột phải lên hình ảnh, chọn "Properties", bạn sẽ nhận được địa chỉ và kích thước của hình ảnh để post lên Blog, rất đơn giản và... không có gì để giải thích...

- Còn 1 cách khác đơn giản hơn rất nhiều, không cần phải sử dụng đến code là "kéo thả". Để 2 cửa sổ soạn Blog và website có hình ảnh song song. Bạn hover lên ảnh, click chuột trái và giữ chuột, di chuyển qua ô nhập text bên Blog và thả chuột. Hình ảnh sẽ hiện lên. Tuy nhiên, bạn vẫn nên click "View HTML Source" để xem đoạn code Yahoo! vừa tự sinh ra có width và height hay không để sửa lại cho đúng.
12. Hướng Dẫn POST VIDEO:Cách làm tương tự như post ảnh thoai,, khác là bạn đăng ký accout và up video
Ví dụ như youtube chẳng hạn,,, bạn sẽ thấy đoạn code của video, để entry ở HTML
paste đoạn code vào,, xong nhớ..
13. HD sử dụng TABLE:Mọi chuỵện đơn giản thế thôi
+ ---> tạo bảng
khóa kết thúc(--> báo hiệu kết thúc bảng// trong HTML mọi tag đều bao gồm 2 phần. phần mở và phần đóng có tên giống nhau. tag đóng thêm / mọi tag nằm trong dấu <>)
+ background là 1 option của table--> thiết lập nền = hình ảnh cho table
+ border="0" là 1 option của table --> quy định khung viền cho bảng (0-->ko có viền,1,2..-->có viền)
+ --> tạo một dòng mới kết thúc dòng
+ ---> tạo 1 ô đóng ô đó lại và....típ tục tạo ô mới nếu mún
+ bgcolor là option của ô. --> thiết lặp màu nền cho ô.(màu ở dạng thập lục phân #66ffff --> xanh(như trên) or digit ex:"Red" --> màu đỏ
+ cellpadding="30" cellspacing="30" trên dưới trái phải ---> khoảng không gian giữa viền và nội dung
14. Quảng cáo trên blog:
===============================================
Tiêu chí đánh giá blog hấp dẫn của Yahoo 360
- Có số lượng bài viết (blog entry) tương đối.
- Chia sẻ nhiều ảnh.
- Tạo dựng được một mạng lưới bạn bè đông đảo.
- Tận dụng được các chức năng như: Blast (câu cảm thán xuất hiện đầu trang), Lists (Danh sách những sở thích của blogger), Feeds (Những trang web hay) và Theme cũng như các tính năng khác của Yahoo 360.
Theo nguồn xtremevn.com